Als Webworker entdecke ich fast täglich interessante Artikel, nützliche Tools und tolle Freebies. Damit die Links zu den Webseiten nicht in meinen Bookmarks verloren gehen, möchte ich euch diese kurz vorstellen.
Tools
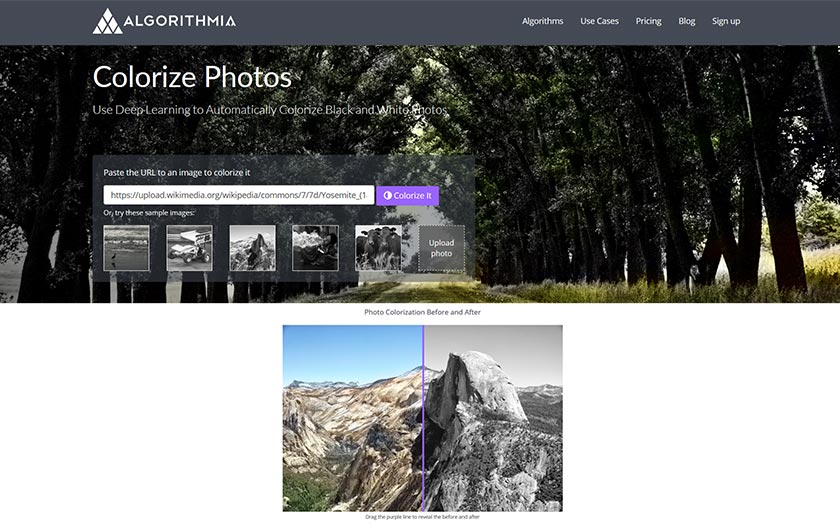
Colorize Photos

Ein wirklich nützliches Tool! Colorize Photos verwandelt deine schwarz-weiß Fotos in Farbfotos.
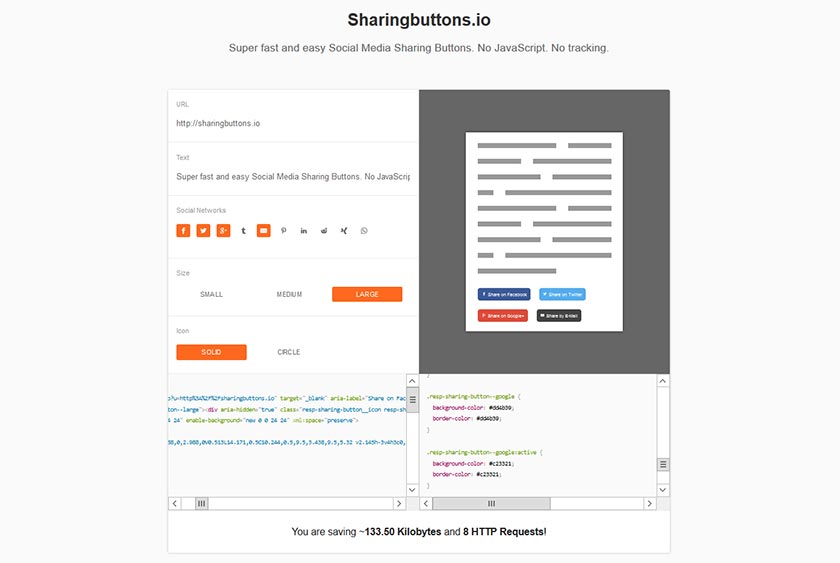
Sharingbuttons.io

Sharingbuttons.io ist ein Generator für Sharing Buttons, die ganz ohne JavaScript auskommen und keine zusätzlichen Serverabfragen generieren.
Pantone Studio

Die neue App von Pantone ist nicht nur nützlich, sondern macht auch noch Spaß. Kosenlos erhältlich im AppStore.
Prisma

Mit der Foto-App Prisma kannst du deine Fotos schnell und einfach in coole Kunstwerke verwandeln. Erhältlich für Android (Google Play Store) und Apple (AppStore).
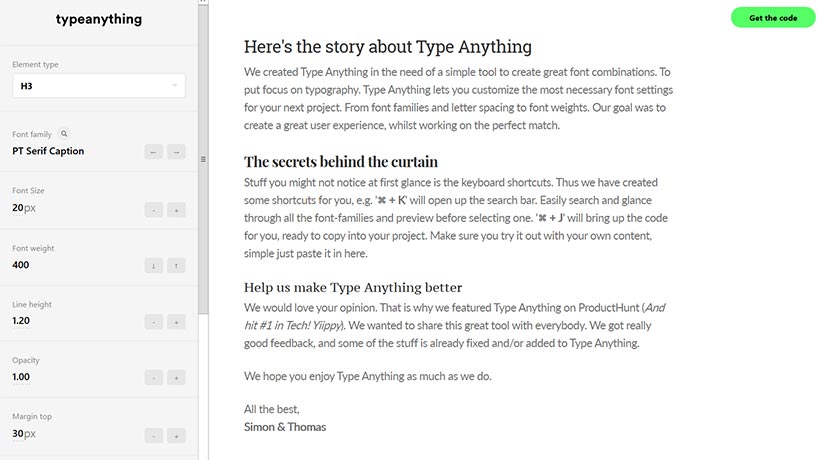
Type Anything

Welche Fonts kann ich gut miteinander kombinieren? Mit TypeAnything.io kannst du austesten, welche Schriften miteinander harmonieren.
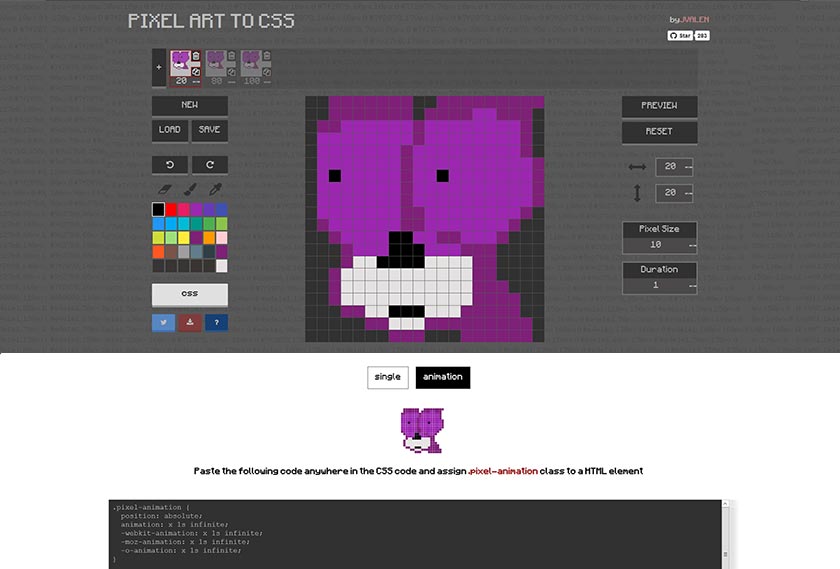
Pixel Art To CSS

Das Tool Pixel Art To CSS generiert aus deinen Pixelbildern einen CSS Code, sogar Animationen (Keyframes) sind möglich.
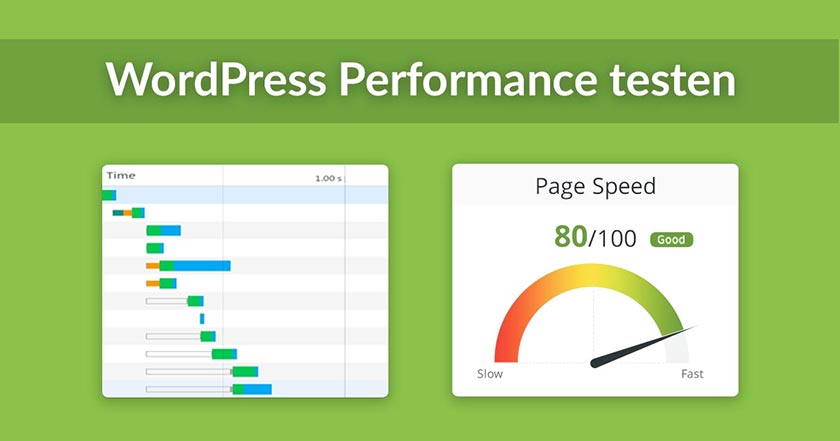
Web Performance Tools

Wie schnell ist deine Webseite? Hier findest du eine Sammlung nützlicher Tools zum Testen der Web & WordPress Performance.
Freebies
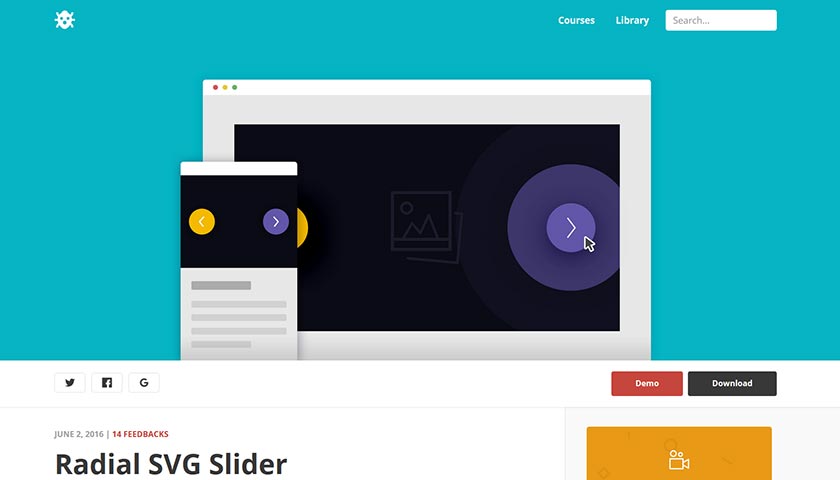
Radial SVG Slider

In dem Tutorial Radial SVG Slider erklärt CodyHouse, wie du einen einfachen Slider mit einem radialen Übergang coden kannst. Die Anleitung wird mit einer Demo und einer Download-Datei ergänzt.
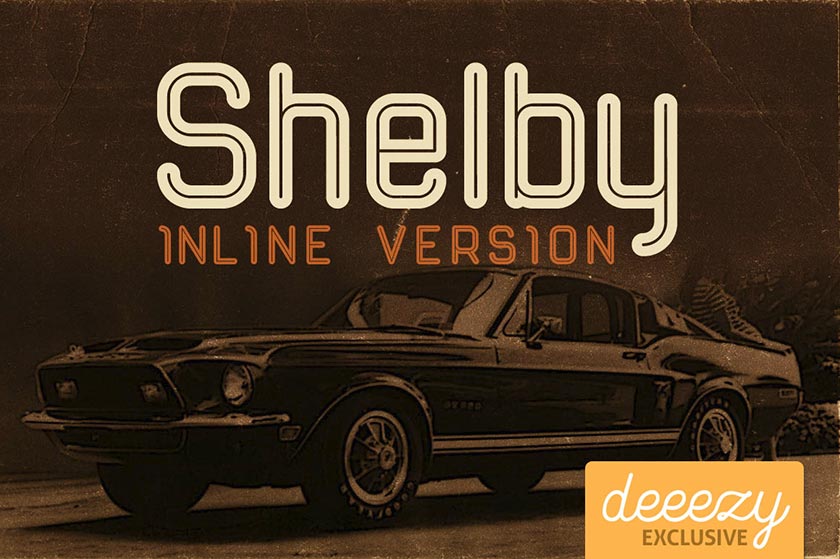
Shelby

Ein exklusives Freebie von deezy: die moderne Inline Schrift Shelby, ideal für Retro-Designs oder Header-Bilder.
Intro Free Font

Intro ist eine geometrische Schrift mit einer inline Variante von Fontfabric, die sich gut für Headlines eignet.
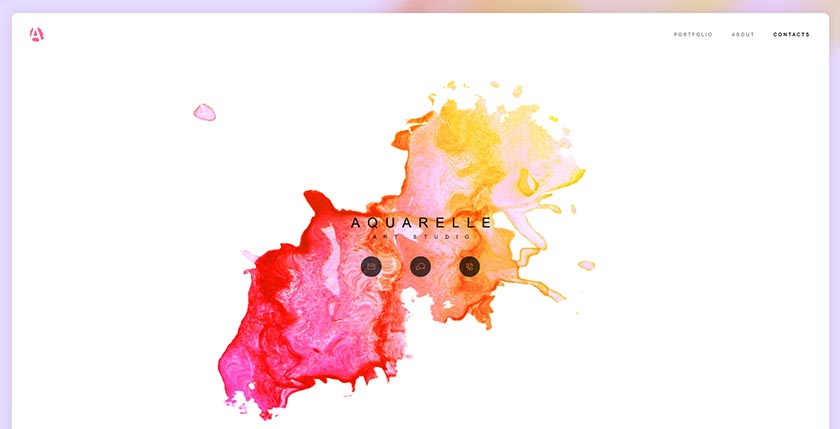
Aquarelle

Ein Wasserfarben Effekt mit JavaScript: Aquarelle
Shine.js

Shine.js ist eine kleine JS-Bibliothek für schöne Schatten.
Checkbox

Mit der CSS-Bibliothek checkbox kannst die Checkboxen von Formularen aupeppen.