Ein herausstechendes Merkmal im Material Design sind die kräftigen und lebhaften Farben. Wenn Ihr bei der Auswahl von Material Design Farben oder dem Erstellen von Farbpaletten Unterstützung benötigt, solltet ihr einen Blick auf die folgenden Tools & Generatoren werfen.
Color in material design is inspired by bold hues juxtaposed with muted environments, deep shadows, and bright highlights. Material takes cues from contemporary architecture, road signs, pavement marking tape, and athletic courts. Color should be unexpected and vibrant.
– Google Material Design Spezifikation: https://www.google.com/design/spec/style/color.html#
Tools für Material Design Farben & Palettengeneratoren
Die Online-Tools sind ideal für Designer, Appentwickler oder Webdesigner, die einen schnellen unkomplizierten Zugriff auf die MD Farbwerte und Farbpaletten möchten.
Alle Farbgeneratoren beziehen sich auf die offiziellen Vorgaben von Google.
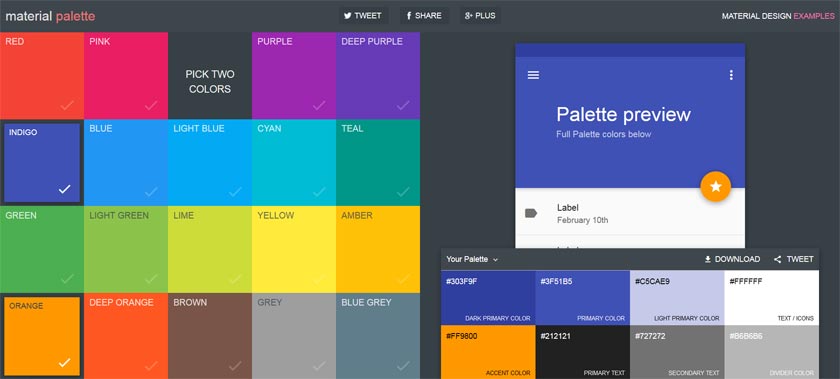
Material Palette

Material Palette ist mein Favorit unter den Paletten-Generatoren. Zunächst wählt man die Hauptfarbe, dann die Akzent-Farbe und schon hat man eine Vorschau im App-Design. Zusätzlich werden noch die Werte für die Farbabstufungen und Textfarben angezeigt. Die Farbpalette kann man in verschiedenen Formaten (CSS, SVG, PNG,…) downloaden oder die einzelnen Werte in die Zwischenablage kopieren.
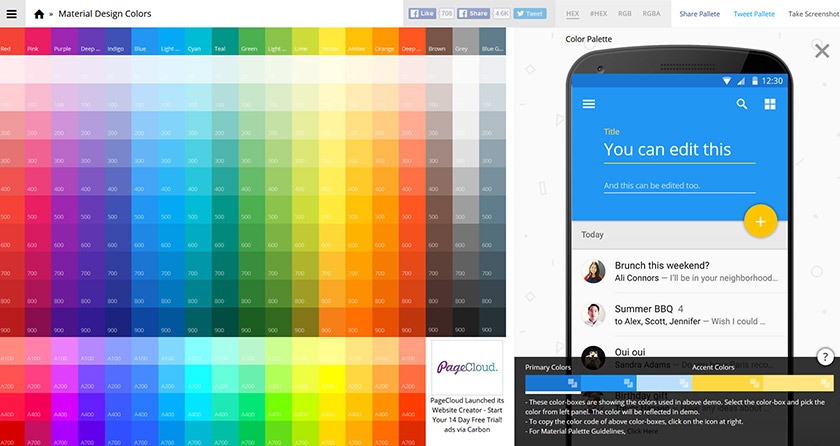
Material Designer Colors

Dieses Tool bietet neben einer Farbtafel ebenfalls einen Paletten Generator an. Die Vorschau des Farbschemas wird in einem Handy-Mockup präsentiert, wobei hier sogar der Text editierbar ist. Die Farbwerte lassen sich als HEX, #HEX, RGB und RGBA Code in den Zwischenspeicher kopieren.
Die Webseite bieten noch weitere nützliche Tools: Material Design Icons, Flat UI Colors und Social Colors.
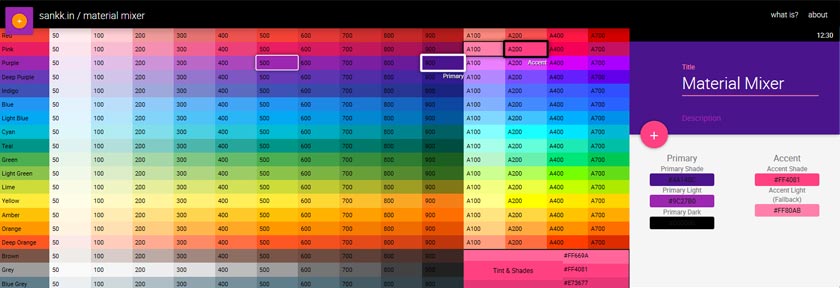
Material Mixer

Ähnlich aufgemacht ist auch der Material Mixer. Anhand der Haupt- und Zweitfarbe erstellt das Tool eine Material Design Farbpalette inklusive Abstufungen.
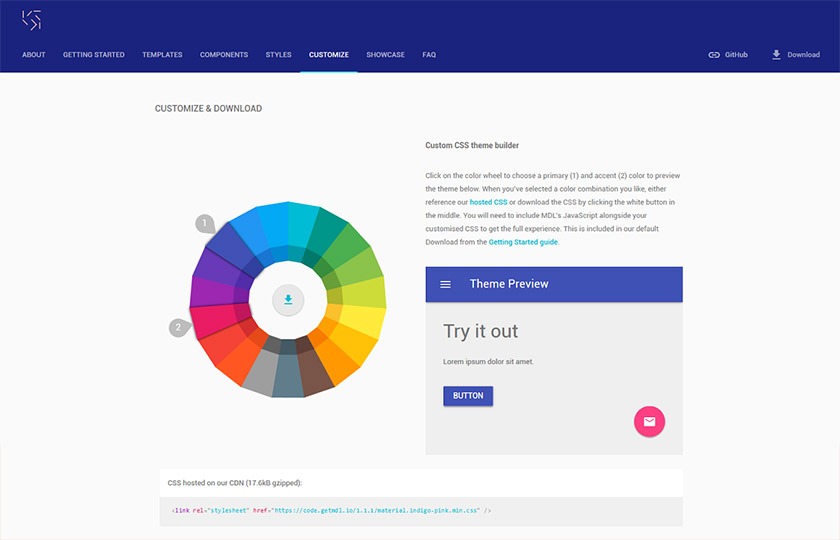
Material Design Light – Custom CSS theme builder

MDL bietet ein komplettes Framework für Webdesign im Material Design Look. Mittels Color Wheel legt man Primary und Secondary Color fest und erhält eine Vorschau. Das gewählte Farbschema wird als fertiges Stylesheet ausgegeben, das man downloaden oder per CDN in die Webseite einbinden kann.
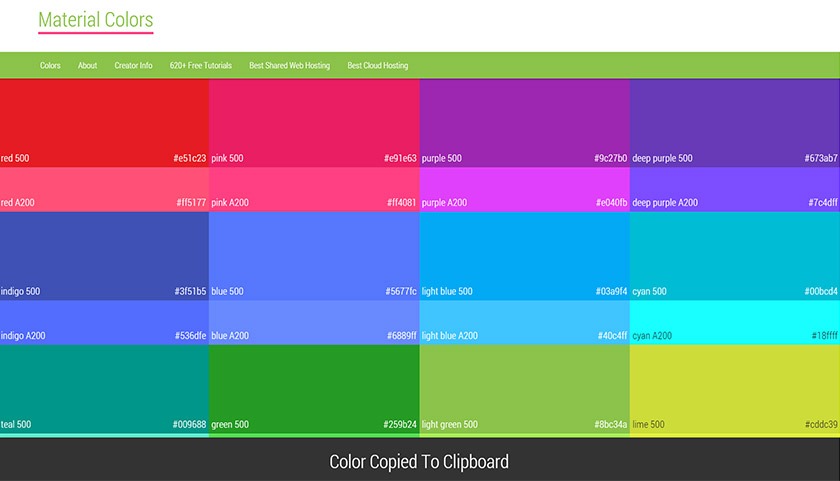
Material Colors

Material Colors bietet eine Übersicht der Material Design Colors, allerdings nur die Hauptfarben. Die Farbwerte lassen sich wie auch bei den anderen Anbietern einfach ins Clipboard kopieren.
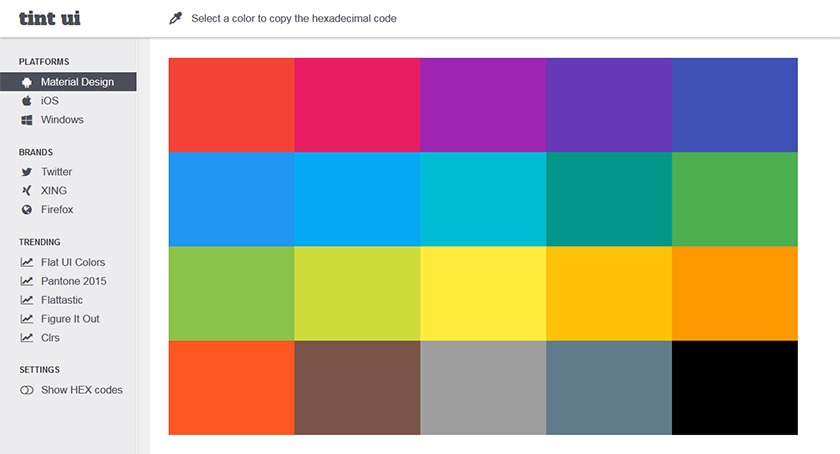
Tint UI

Auch bei diesem Farbtool handelt es sich um einen simplen Color Picker, bei dem die Farbcodes per Mausklick kopiert werden. Auf der Seite gibt es noch weitere Farbwähler für Flat Design oder Pantone Farben.
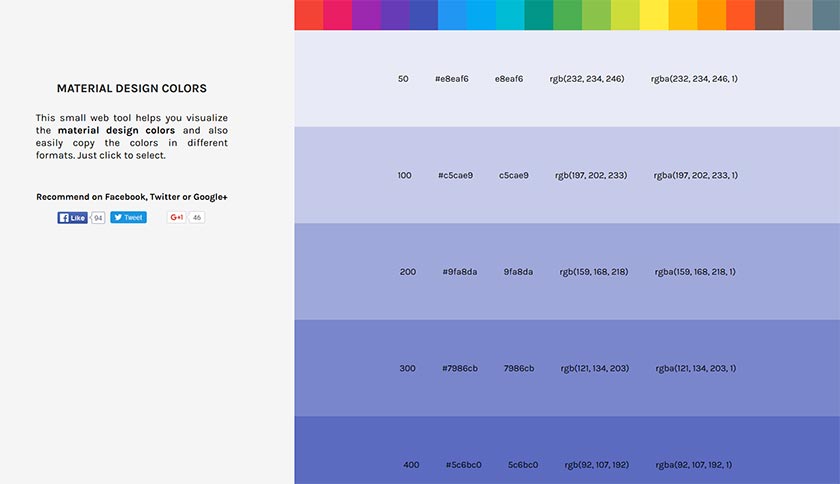
Material Design Colors

Ein einfaches Online-Tool zur Visualisierung der Material Design Farben.
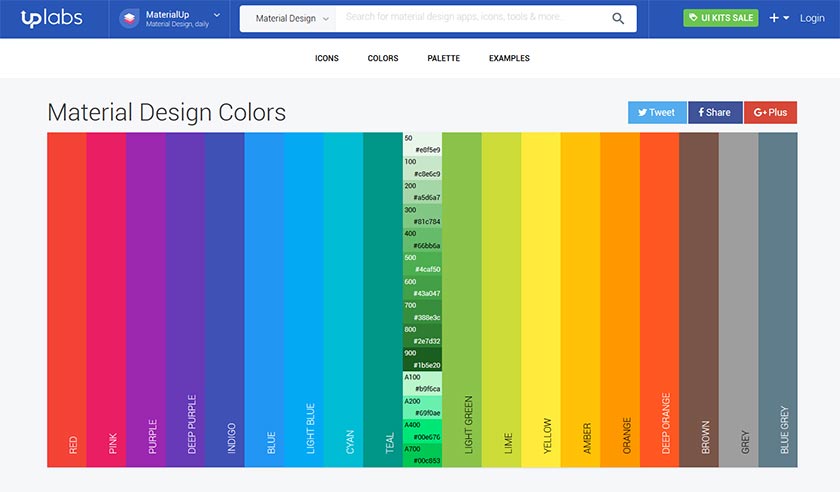
Material Design Colors

Auf dieser Webseite findet man viele Infos, Ressourcen und Tools zum Thema Material Design. Und natürlich auch eine Farbübersicht.
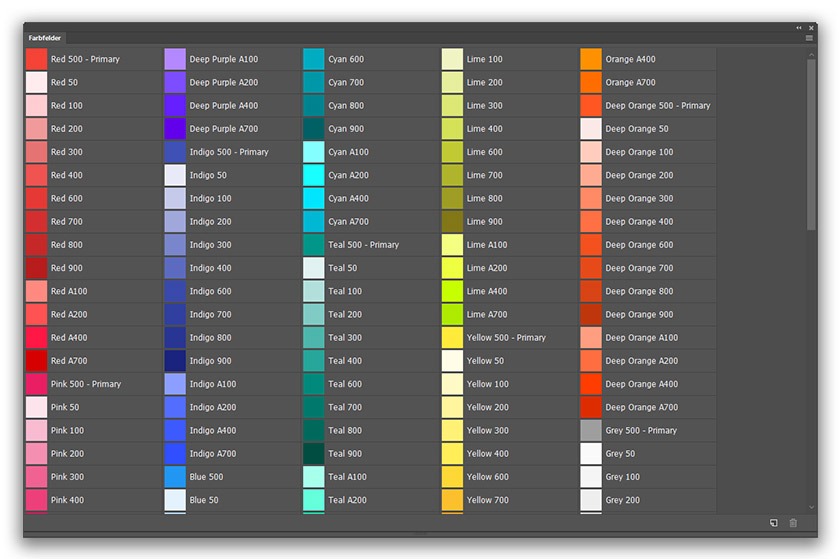
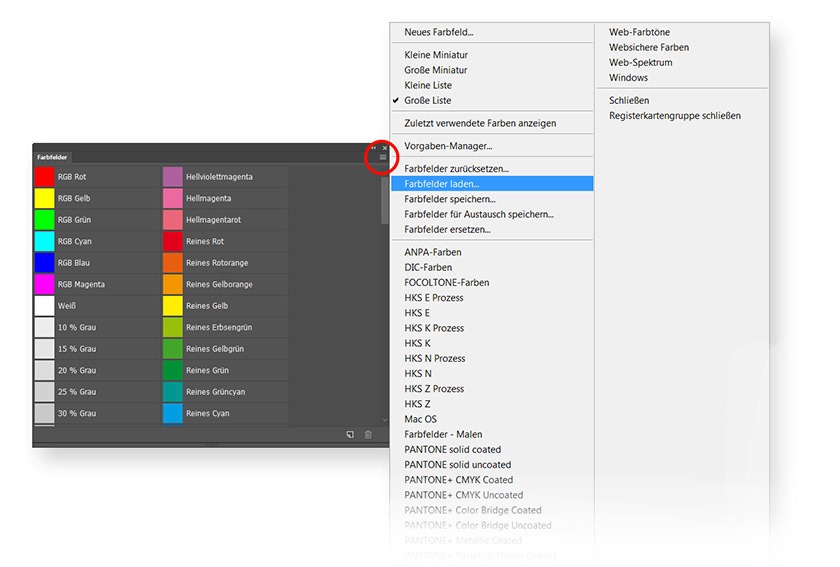
Material Design Farbpalette in Photoshop nutzen
Auf der Info-Seite zu Material Design stellt Google auch eine Farbpalette für Photoshop und Illustrator zur Verfügung. Die Installation in Photoshop geht ganz einfach:
- Material Design Farbpalette downloaden
- Zip-Archiv entpacken und die Datei Material Palette.aco in den entsprechenden Ordner kopieren:
Programme > Adobe > Adobe Photoshop CSx> Presets > Color Swatches - Photoshop öffnen und im Menü Fenster > Farbfelder auswählen
- Im Farbfeldfenster in die rechte obere Ecke klicken und im Menü Farbfelder laden anwählen.

- Im Verzeichnis die zuvor kopierte Datei Material Palette.aco auswählen und die Palette wird geladen