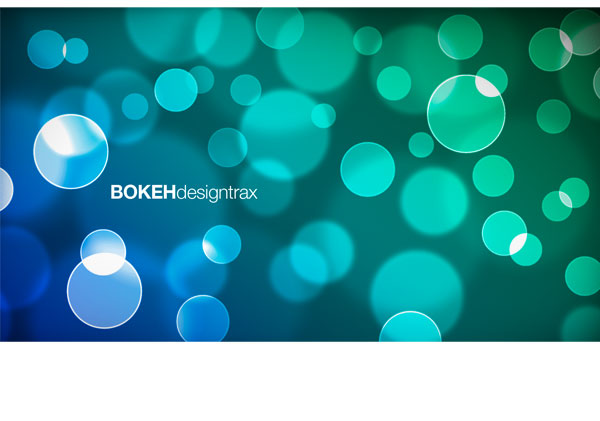
In diesem Photoshop-Tutorial erfahren Sie wie Sie ein Hintergrundbild mit Bokeh-Effekt erstellen.
1. Kreis anlegen
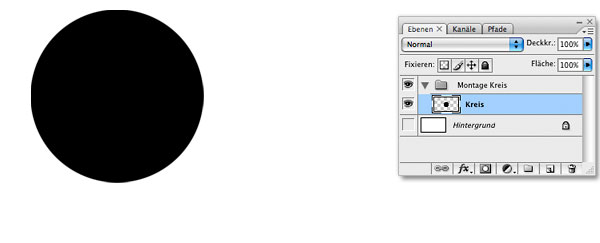
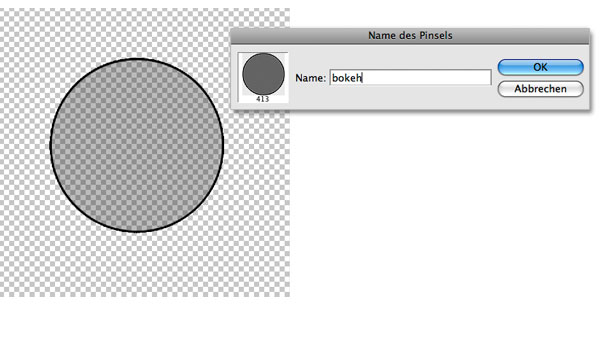
Erstellen Sie mit dem Auswahl-Werkzeug auf einer neuen Ebene einen Kreis mit ca. 400px Durchmesser und füllen Sie diesen mit Schwarz (SHIFT (Umschalt) + F5).

2. Ebeneneffekt hinzufügen
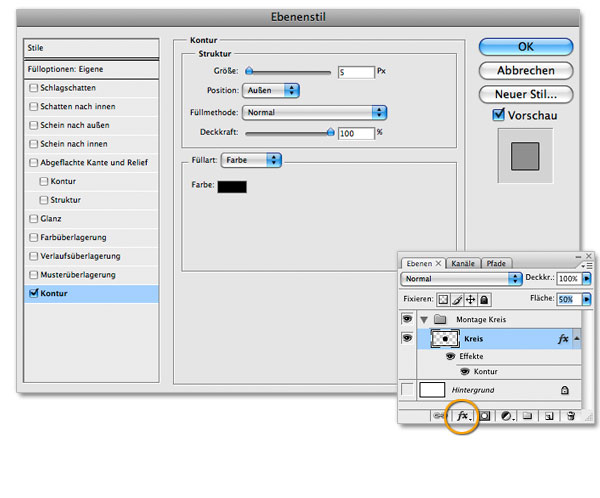
Weisen Sie dem Kreis über die Ebeneneffekte (oranger Kreis) eine schwarze 5-8px Kontur zu und stellen Sie die Flächendeckkraft auf 50%.

3. Kreis als Pinselspitze abspeichern
Blenden Sie die Hintergrundebene aus und wählen Sie den Kreis aus. Über Bearbeiten > Pinselvorgabe speichern legen Sie den Kreis als neue Pinselspitze an.

4. Hintergrund erstellen
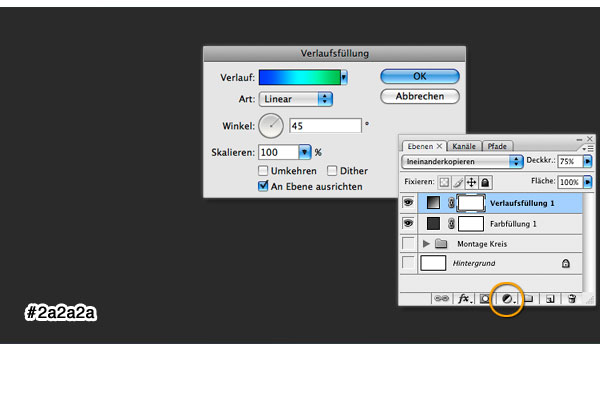
Erstellen Sie nun eine Einstellungsebene (oranger Kreis) des Typs Volltonfarbe mit einem sehr dunklen Grau (#2a2a2a). Anschließend erstellen Sie wieder eine Einstellungsebene, diesmal des Typs Verlauf. Die Werte erfahren Sie in Schritt 5. Der Ebenenmodus für den Verlauf stellen Sie auf Ineinanderkopieren bei einer Deckkraft von 75%.

5. Verlauf anlegen
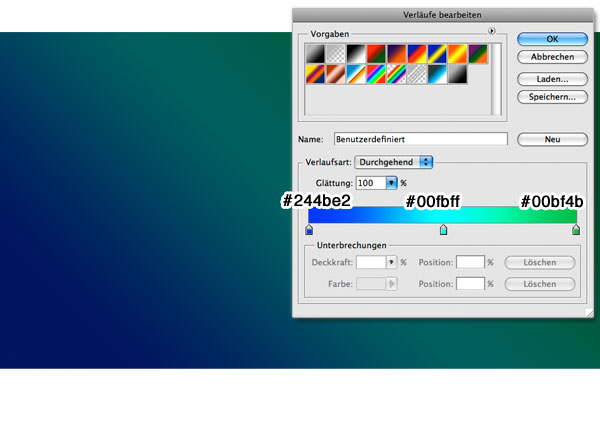
In diesem Beispiel habe ich einen linearen Verlauf von Blau nach Grün bei 45° angelegt (siehe Screenshots).

6. Pinseleigenschaften festlegen
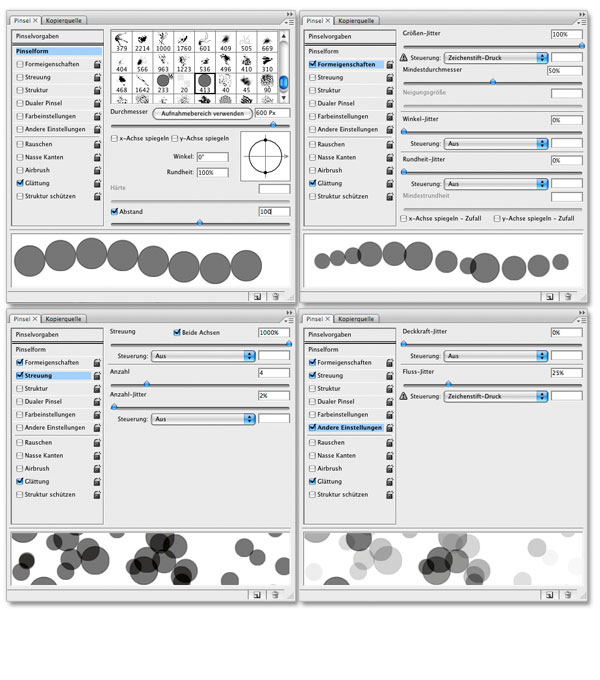
Rufen Sie nun das Pinselfenster auf (F5), wählen dann den zuvor gespeicherten Pinsel und geben die Werte aus den Screenshots ein.

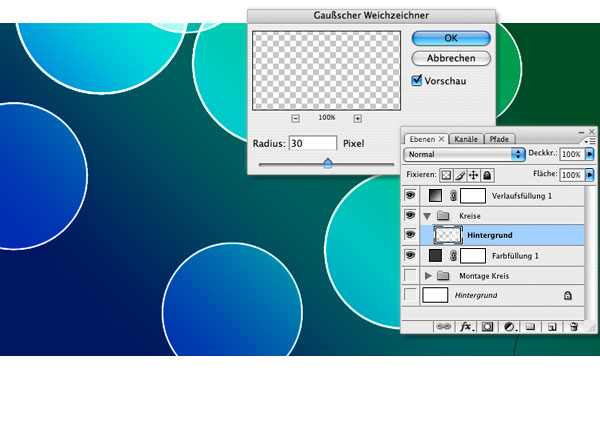
7. Große Kreise für den Hintergrund
Um dem Bild Tiefe zu verleihen spielen wir mit Größe und Unschärfe der einzelnen Kreise. Zuerst werden Große Kreise im Hintergrund platziert. Wählen Sie dafür das Pinselwerkzeug mit dem erstellten Bokeh-Pinsel bei einer Pinselgröße zw. 500-600px und malen Sie auf einer neuen Ebene. Für die Ebene erstellen Sie eine Gruppe mit dem Ebenenmodus Linear abwedeln. Wenn Sie mir der Platzierung zufrieden sind zeichnen Sie die Ebene mit dem Gauschen Weichzeichner (Filter > Weichzeichnungsfilter) ca. 30px weich.
Tipp: Ab CS3 können Sie vor einer Filteranwendung die Ebene in ein Smartobjekt umwandeln (Ebene > Smartobjekte > In Smartobjekt umwandeln). So haben Sie die Möglichkeit Filtereinstellungen jederzeit zu bearbeiten.

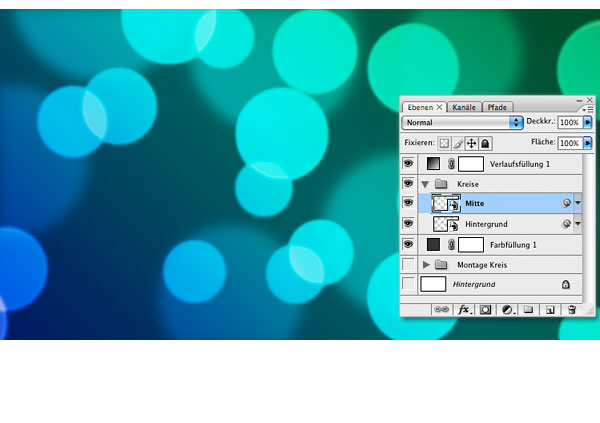
8. Mittlere Kreise
Auf einer neuen Ebene platzieren Sie nun kleinere Kreise die Sie zw. 10-15px weichzeichen.

9. Kleine Kreise für den Vordergrund
In den Vordergrund kommen nun noch etwas kleinere Kreise, die nur noch 1Px weichgezeichnet werden.

10. Logo platzieren – Fertig