Sie möchten möglichst schnell einen CSS-Button erstellen? Oder einfach nur eine Schrift testen? Genau für diese und viele weitere Aufgaben finden sich im Netzt unzählige kostenlose Tools und Generatoren, die gerade Webdesignern die Arbeit erleichtern. Einige unserer Lieblingstools finden Sie im folgenden Beitrag.
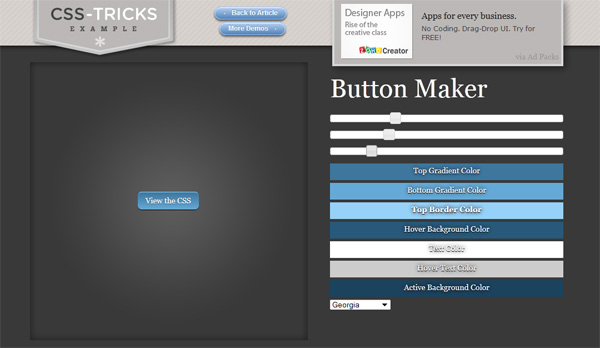
Button Maker

Leicht zu bedienendes Tool zum Erstellen von CSS-Buttons
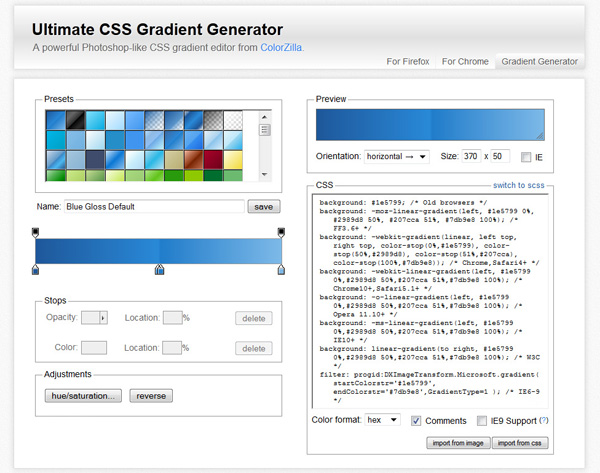
Ultimate CSS Gradient Generator

Hilfreiches Tool zum Erstellen von Farbverläufen
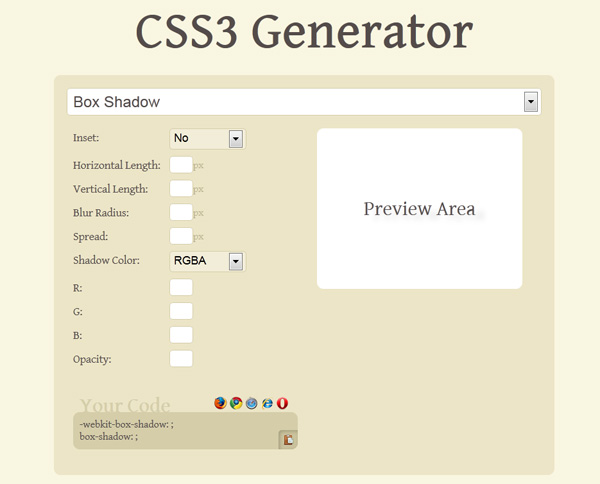
CSS3 Generator

Generiert sämtliche CSS3-Eigenschaften wie Box-Shadow oder Border-Radius
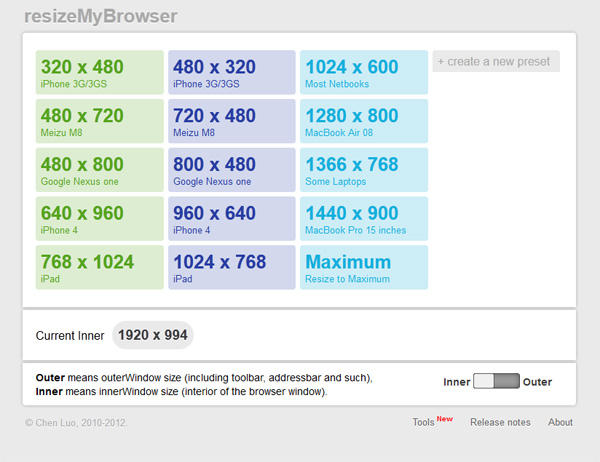
resizeMyBrowser

Simuliert verschiedene Browsergrößen vom Notebook bis zum iPhone
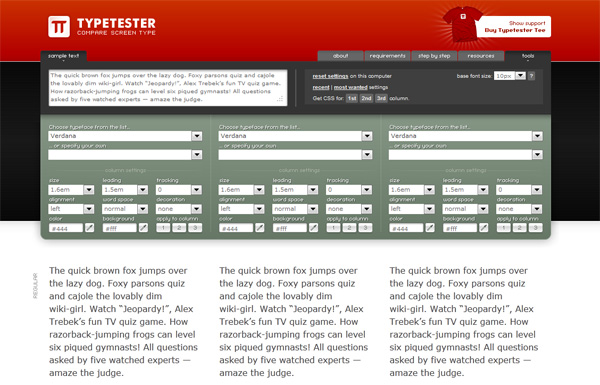
Typetester

Online Tool zum Vergleichen verschiedener Fonts
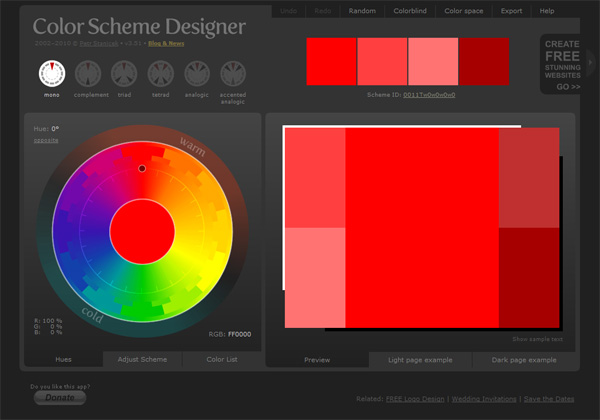
ColorScheme Designer

Hilfreiches Tool zur Farbauswahl
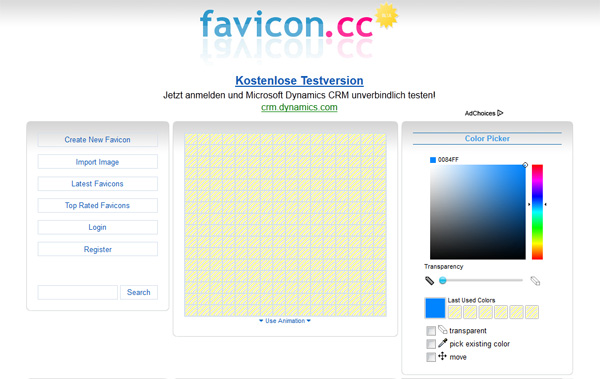
Favicon.ico Generator

Hilft beim Erstellen eines Favicons
lorempixel

Generiert Bild-Platzhalter