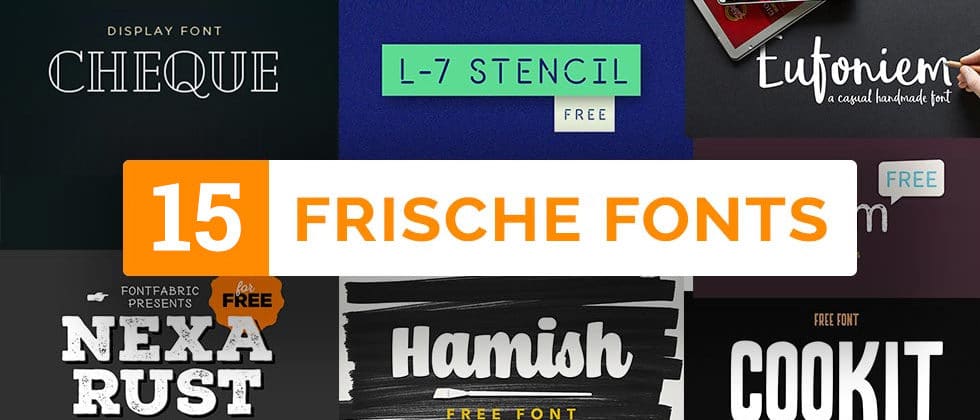
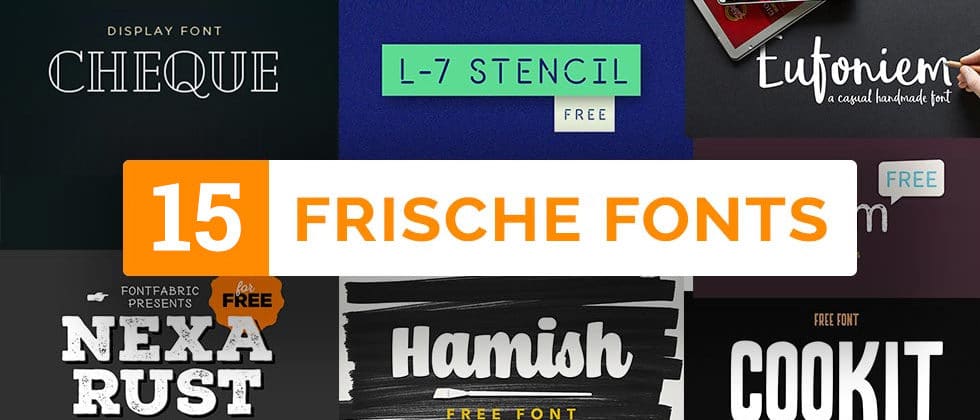
Du bist auf der Suche nach einer besonderen Schrift für Deine nächste Gestaltung? Vielleicht findest Du in dieser Font-Sammlung etwas passendes. Alle...
15 Frische Fonts zum kostenlosen Download


Du bist auf der Suche nach einer besonderen Schrift für Deine nächste Gestaltung? Vielleicht findest Du in dieser Font-Sammlung etwas passendes. Alle...
Das Buch Kribbeln im Kopf von Mario Pricken ist ein Klassiker der Kreativbranche. Inzwischen ist das Buch auch kostenlos als eBook erhältlich.
Mit diesen kostenlosen Photoshop Duotone Aktionen verwandelst du deine Fotos in stylische Artworks. Das Set enthält insgesamt 8 verschieden Farb...
Was wäre die beste und zugleich kostengünstige Lösung für eigenen Blog oder Website? Was sollte man wählen: gratis oder ein Premium WordPress Theme...
Du möchtest Deine Bilder so richtig alt aussehen lassen? In diesem Tutorial zeige ich dir, wie du mit Photoshop einen Vintage Foto Effekt auf ein...
Besonders bei Portraitaufnahmen fallen kleine Schönheitsfehler wie verfärbte Zähne schnell auf. Doch mit Bildbearbeitungsprogrammen kann man dies zum...