Der Duotone Effekt für Bilder ist momentan einer der großen Trends im Webdesign. Auch wenn der Einsatz von zweifarbigen Bildern nicht gerade neu ist, kann man damit trendige und poppige Effekte erzielen. Besonders beliegt ist der Effekt daher im modernen Webdesign. Hero Header oder Banner werden durch den Two-Tone Look zum Eye-Catcher und verstärken gleichzeitig Slogans oder Buttons. Wie einfach du mit Photoshop diesen Effekt umsetzen kannst, erkläre ich dir im folgenden Tutorial.
Was ist Duotone?
Duotone wird häufig als Synonym für den Begriff Duplex verwendet. Beim Duplexdruck wird einem Graustufenbild neben schwarz eine zweite Druckfarbe hinzugefügt. Kurz: ein Bild mit zwei Farben (Duo-Tone). So kann man die mittleren Töne und die Höhen gezielt hervorheben und die Wirkung des Bildes dadurch effektvoll verändern.
Für die Umsetzung dieses Effekts gibt es in Photoshop mehrere Möglichkeiten.
- Duplex
Für diese Variante muss man das Bild zunächst in ein Graustufenbild umwandeln. Anschließend kann man über die Funktion Bild > Modus > Duplex diese Technik auf das Bild anwenden. Für das Feintuning müssen noch die Duplexkurven bearbeitet werden. - Verlaufsumsetzung
Etwas schneller und einfacher geht es mit dem Einsatz einer Verlaufsumsetzung. Wie diese Variante funktioniert, erkläre ich dir Step by Step in diesem Tutorial.
Duotone Effekt mit der Verlaufsumsetzung
1. Bild in Photoshop öffnen
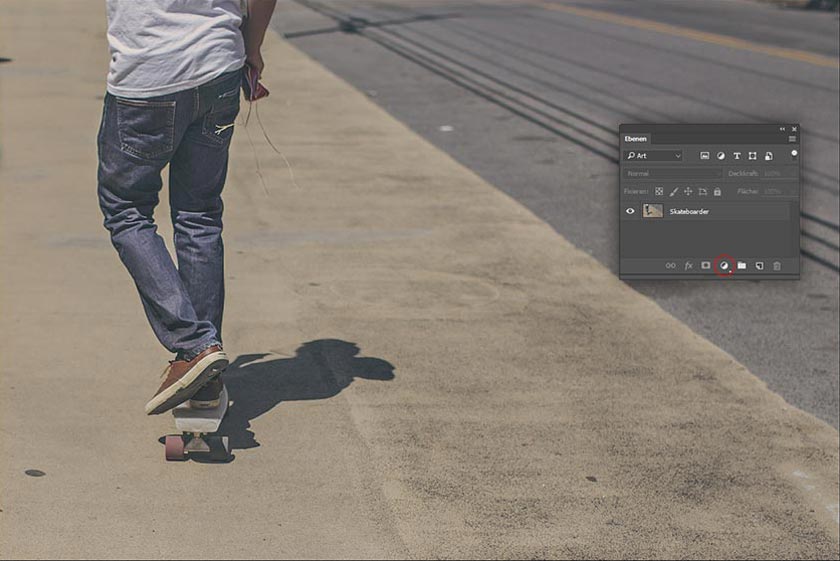
Öffne zunächst ein Bild in Photoshop, das du mit dem Duotone Effekt versehen willst. In diesem Tutorial habe ich ein Bild von RyanMcGuire verwendet. Du kannst es kostenfrei bei pixabay downloaden.

2. Einstellungsebene: Verlaufsumsetzung
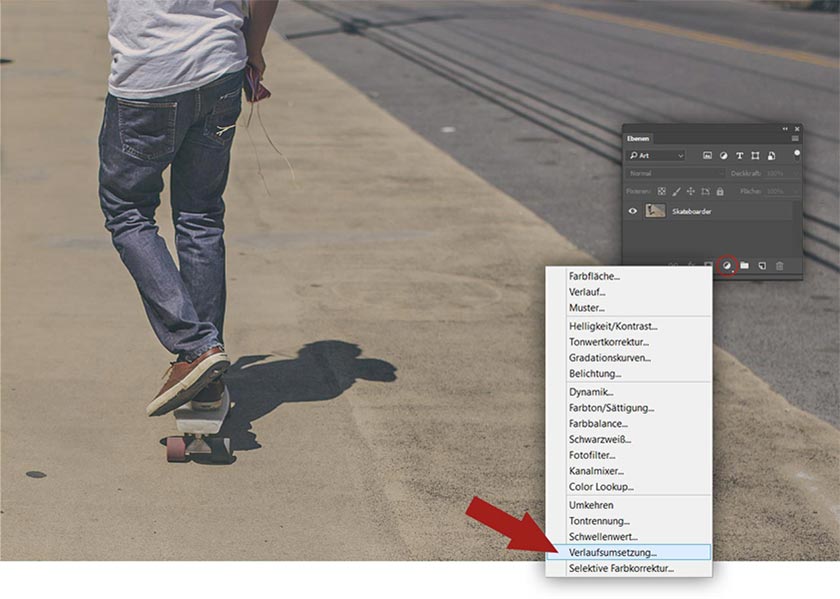
Wähle nun in der Ebenenpalette den Punkt Verlaufsumsetzung aus.
Mit der Verlaufsumsetzung werden den Graustufenbereichen eines Bildes die entsprechenden Farben des Verlaufs zugeordnet. Für ein Duo-Tone Bild wird eine Verlaufsfüllung mit zwei Farben angelegt. Der Anfangsfarbe der Füllung werden die Tiefen zugeordnet, der Endfarbe die Lichter. Die Bereiche dazwischen werden in Abstufungen den mittleren Tönen zugewiesen.

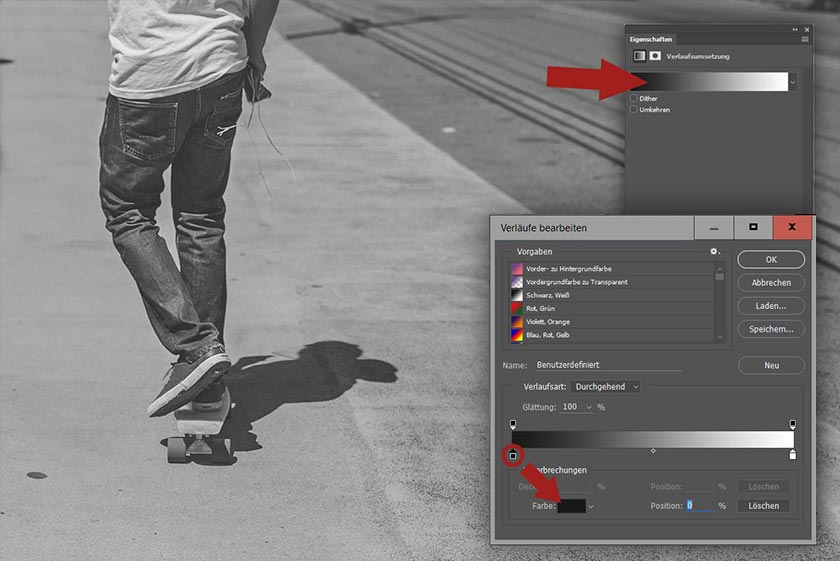
Im Fenster Eigenschaften sieht man nun den aktuell eingestellten Verlauf und die Auswirkung auf das Bild. Die tiefen Bereiche sind schwarz und die hellen Bereiche weiß.
3. Verläufe bearbeiten
Für einen coolen und poppigen Duotone Effekt, wähle ich bewusst knallige Farben.
Klicke hierzu einfach in den Farbverlauf.

Im neuen Dialogfeld Verläufe bearbeiten kannst du die erste Endfarbe des Verlaufs für die Tiefen (links) festlegen. Im nächsten Schritt wird die zweite Endfarbe für die Lichter (rechts) ausgewählt.
4. Farbe für Tiefen auswählen
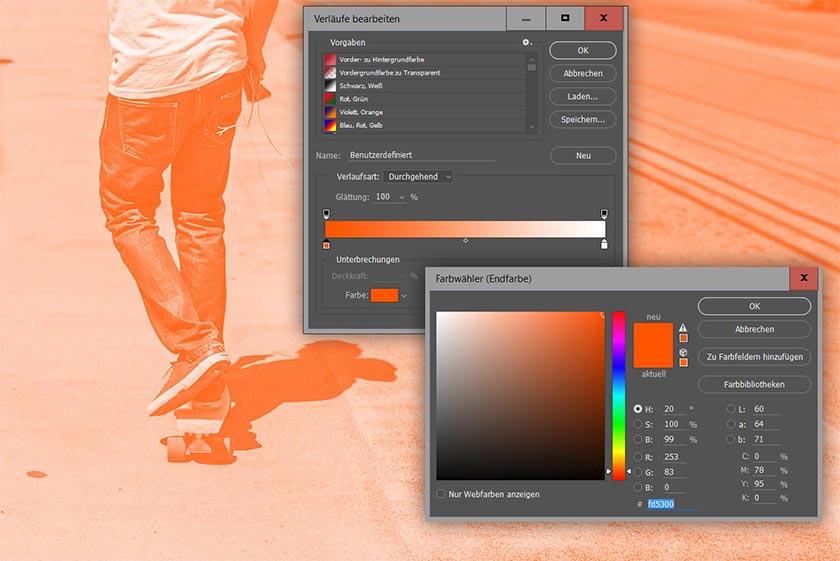
Nach einem Klick auf den linken Farbunterbrechungsregler öffnet sich der Farbwähler. Hier kannst du die Farbe für die Tiefen des Bildes wählen.
In diesem Beispiel habe ich ein orange-rot mit dem Wert #fd5300 gewählt.

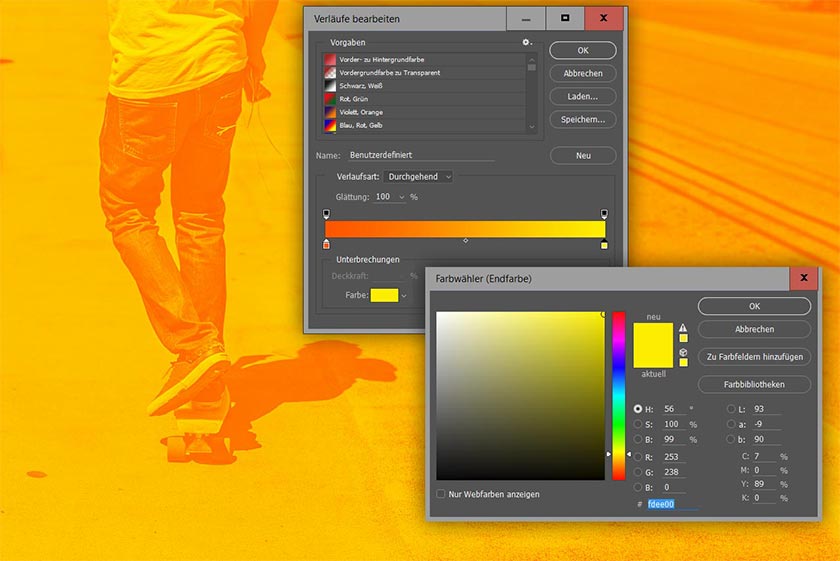
5. Farbe für Lichter auswählen
Nach der gleichen Vorgehensweise legst du im nächsten Schritt die Endfarbe für die hellen Bereiche fest.

Für die Lichter habe ich ein knalliges gelb mit dem Farbwert #fdee00 eingesetzt.
6. Feintuning
Kontrast verstärken
Falls das Bild zu flau sein sollte, kann du über eine neue Einstellungsebene den Kontrast erhöhen. Entweder über die Gradationskurven oder die Tonwertkorrektur, wie im folgenden Screenshot.

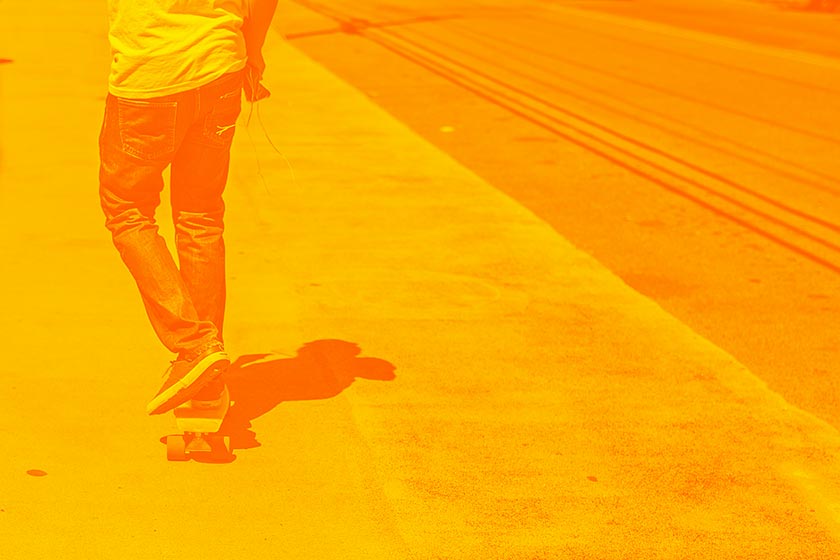
7. Fertiges Duotone Bild

Farb-Variationen
Für den Duotone Effekt kann man jede Farbe nutzen und sollte einfach experimentieren.
Natürlich sollten die Farben zum Farbschema der Webseite passen und der gewünschten Wirkung des Bildes entsprechen. Aber letztlich ist die Farbgebung immer Geschmacksache!
Hier ein paar Beispiele mit unterschiedlichen Farbgebungen zum Vergleich:
Duotone im Webdesign
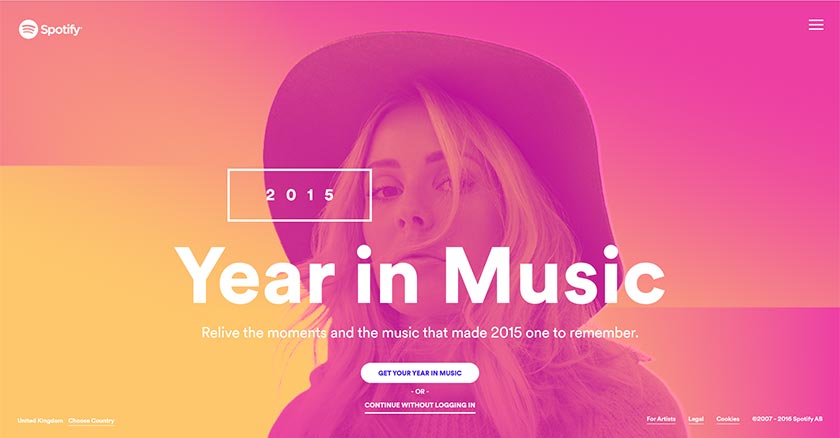
Der Duplex-Look wurde vor allem durch die Webseite von Spotify bekannt und hat sich mittlerweile zum Trend entwickelt.
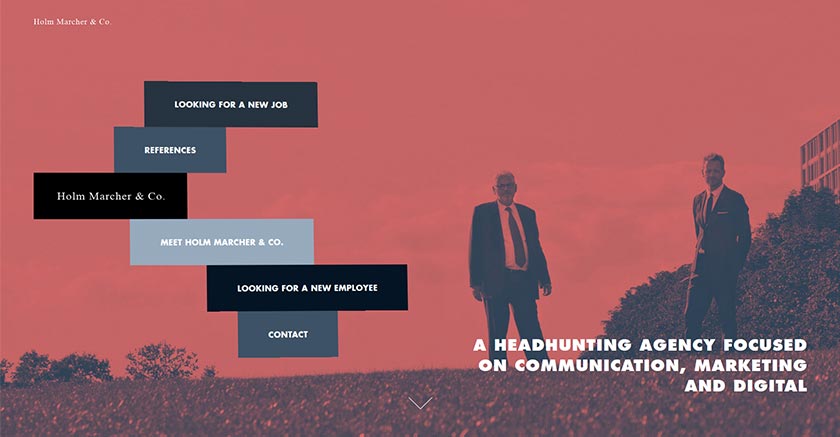
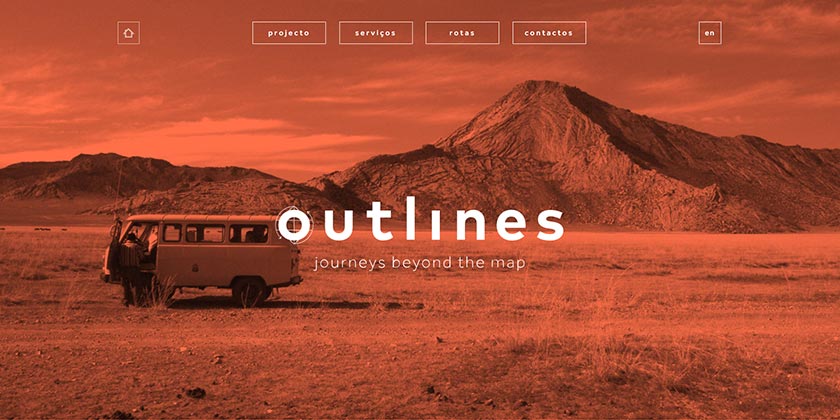
Zur Inspiration habe ich Screenshots einiger Two-Tone Webseiten gesammelt.